Sept conseils pour des pages produit spectaculaires
Le succès d’un site de e-commerce repose en grande partie sur la qualité de ses pages produit. Elles peuvent convaincre un visiteur de devenir votre client, ou au contraire, le faire fuir. Rien de bien nouveau jusque-là. Il est évident qu’une page de produit réussie est la clé d’un site de e-commerce qui marche. Alors pourquoi sont-elles si souvent mauvaises ?
Chaque visiteur qui parvient sur l’une de vos pages produit est l’agrégation de tous vos efforts et de tout l’argent dépensé pour l’attirer là. Ce n’est certainement pas le moment de gaspiller ce dur labeur. En capitalisant sur l’ergonomie et le design de votre boutique en ligne, vous pouvez offrir au visiteur l’expérience qu’il recherche pour devenir votre client.
Du coup, vous vous demandez sûrement quelles sont les caractéristiques d’une bonne page produit. C’est simple : il faut fournir les informations sur le produit et mettre en avant vos garanties pour motiver votre visiteur à acheter sans avoir à le regretter.
Pour vous aider à démarrer, voici sept conseils, illustrés par des exemples de sites e-commerce, que vous pouvez mettre en oeuvre dès maintenant pour enrichir l’expérience utilisateur de vos pages produit. Un mot d’avertissement cependant : ce qui marche pour ces sites pourrait ne pas marcher pour le vôtre. A vous de faire des tests pour déterminer ce qui est le plus efficace pour votre boutique en ligne.
Premier conseil : Coupez court aux bavardages
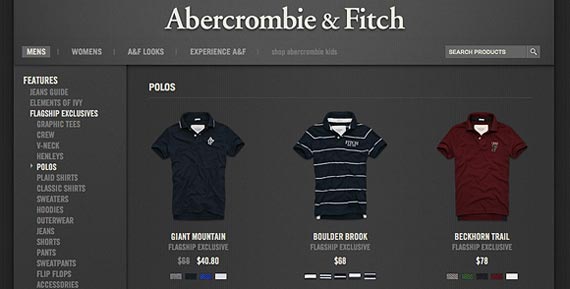
Le mieux est l’ennemi du bien. En voulant améliorer les pages de leur boutique, beaucoup d’entrepreneurs les encombrent d’éléments inutiles, de textes trop denses et de fonctionnalités futiles. A vous de mener le combat pour la simplicité ! Bien sûr, il est généralement pertinent de faire apparaitre les recommandations, les commentaires client et d’autres fonctionnalités similaires, mais celles-ci ne doivent pas empiéter sur les call-to-action qui vous permettront de clore une vente.

Critique : Les pages du site Abercrombie & Fitch sont minimalistes et procurent une expérience agréable. Seuls les éléments de navigation essentiels (tels que la barre de recherche, le menu principal et les variantes de couleur du produit) sont visibles. Même leur thème est simple et optimisé pour faciliter la navigation.
Deuxième conseil : Des call-to-action clairs
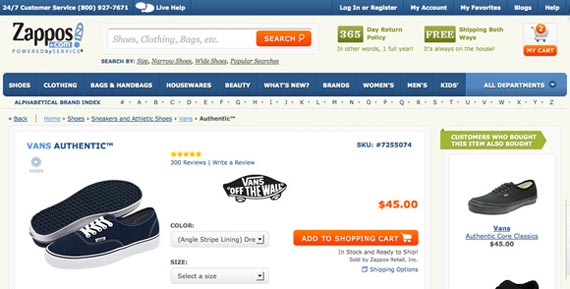
Lorsque votre visiteur s’apprête à acheter votre produit, il faut lui éviter toute confusion qui pourrait compromettre sa commande. Il est impératif que les boutons « Ajouter au panier » et « Procéder au paiement » soient clairs et immédiatement visibles. Vos calls-to-action la formulation précise de l’action attendue de l’utilisateur doivent impérativement être des boutons. Les acheteurs en ligne ont été conditionnés à chercher un bouton des liens texte ou d’autres types de mises en page non-conventionnelles ne feront qu’engendrer de la confusion au pire moment possible pour votre processus de commande.

Critique : Zappos est un bon exemple : l’utilisation de l’orange vif permet de distinguer clairement le boutons de commande, le panier d’achat et la fonction de recherche du reste des informations de la page.
Troisième conseil : Pensez vitesse
Les pages produit doivent être réactives et leur chargement rapide. Les pages lentes au chargement sont susceptibles de réduire la confiance et de provoquer l’impatience du visiteur, ce qui freine considérablement la conversion. Finissez-en avec les pages rendues trop lentes par les fichiers image de votre feuille de style CSS, optez pour des pages au design simple qui se chargent rapidement !

Critique : La marque de tennis écolo Veja est un exemple de site e-commerce qui prend la vitesse de chargement des pages produit très au sérieux. Les pages de la boutique se chargent très rapidement grâce à un usage limité des styles CSS.
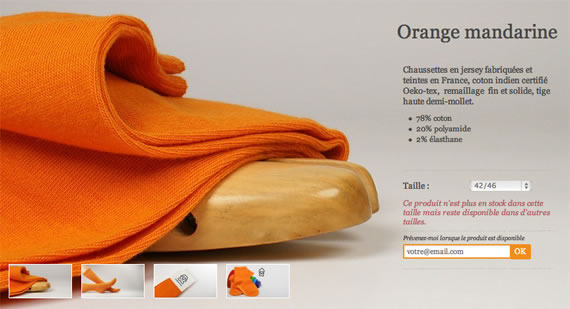
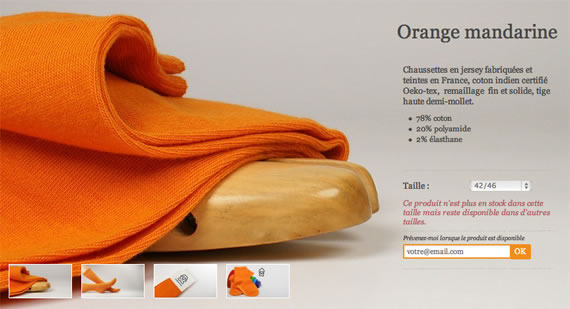
Quatrième conseil : Des photos produit de qualité
Les photos de produits, en particulier si vous vendez des objets, sont essentielles pour susciter de la confiance et donner à l’utilisateur une meilleure idée de ce qu’il achète. La photo principale du produit est primordiale, mais il ne faut pas oublier de prévoir d’autres clichés, présentant des points de vue différents, et de les mettre en évidence.

Critique : La combinaison de photos en gros plan et portées font dArchiduchesse un exemple parfait de l’utilisation d’images produit de qualité poussant à l’achat impulsif.
Cinquième conseil : Des informations courtes et convaincantes
Vous ne vendrez rien sans donner un minimum d’informations sur votre produit. Le texte que vous mettrez en ligne doit aider efficacement votre client potentiel à se décider. Les informations essentielles à travailler et à mettre en valeur sont le prix, les options de livraison, la disponibilité, les tailles et les couleurs et vos échelles de mesure. Assurez-vous de bien mettre ces éléments en avant. Encore une fois, restez clair et concis. Nhésitez pas à organiser vos informations sous forme de liste pour aider vos visiteurs à lire et à traiter les informations rapidement.

Critique : En deux mots, faites comme Ikea. Leur typographie est agréable, et ils sont concis dans la description du produit et ses caractéristiques. Leur site offre également la possibilité d’en «savoir plus» pour les utilisateurs qui veulent s’immerger dans le produit.
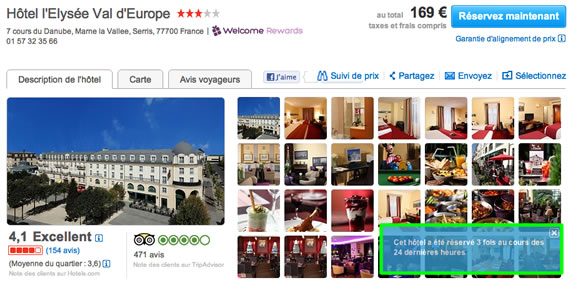
Sixième conseil : Construisez une relation de confiance
Réduisez l’anxiété et établissez une relation de confiance avec votre client en communiquant sur la qualité de votre produit, sur vos politiques de retours et sur vos engagements de service client. Votre visiteur sera alors à l’aise lorsqu’il achètera vos produits. Faites apparaitre des critiques des produits et des témoignages d’autres clients ayant acheté le produit, et faites remonter les critiques les plus pertinentes. L’ajout de références sociales à l’expérience utilisateur permet à vos visiteurs de savoir qu’ils ne sont pas les seuls à vous faire confiance.

Critique : Hotels.com permet l’affichage d’une fenêtre pop-up qui indique combien de fois un hôtel a reçu de réservations durant les dernières 24 heures. Cela crée une relation de confiance : d’autres personnes sont véritablement en train de faire une réservation dans cet hôtel. C’est également intéressant parce que ça génère un sentiment d’urgence du type : « Il n’y a pas une infinité de chambres disponibles, agissez maintenant ».
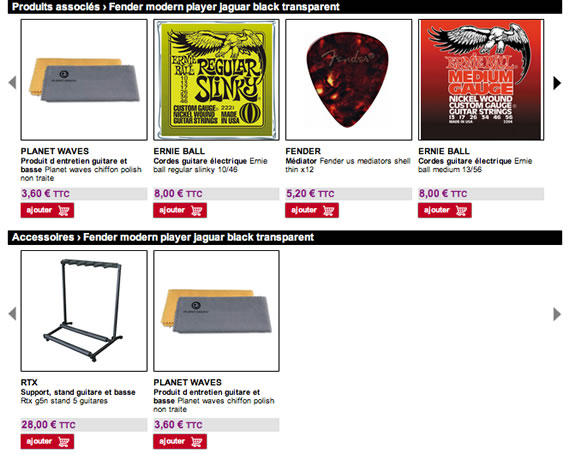
Septième conseil : Proposez des options
La pire chose qui puisse vous arriver est de perdre un client parce qu’il manquait des options à votre produit « J’ai failli acheter mais ». Que se passe-t-il lorsqu’un prospect est prêt à acheter votre cadre photo numérique s’il avait été équipé d’une batterie rechargeable, ou s’il avait disposé de 16 gigas de mémoire au lieu de 8. En proposant des accessoires ou des produits complémentaires facilement identifiables, vous permettez à vos visiteurs de compléter leur achat sur un seul et même site.

Critique : Musikia.fr offre un maximum d’options à ses clients lorsqu’ils consultent la page produit d’un instrument de musique. On y voit à la fois les accessoires liés à l’instrument et les produits complémentaires.
En résumé
Les pages de présentation de vos produits peuvent faire ou défaire votre site. A vous de créer un site ergonomique procurant une expérience telle que vos visiteurs voudront devenir vos clients. En testant et en mettant en œuvre ces conseils, vous devriez être en mesure de cibler les meilleurs boosters de conversion pour vos pages produit.