Comment créer une page Facebook et ajouter le widget à votre boutique Clicboutic
Nous avons récemment lancé la page Facebook de Clicboutic (nous serions dailleurs ravis que vous deveniez fan pour rester au courant de nos nouveautés).
Et pour être honnête avec vous, ça na pas été une promenade de santé. Facebook a désormais tellement de boutons, donglets et dapplications quil nous a fallu un certain temps pour tout comprendre. Maintenant que nous avons réussi, je veux vous expliquer comment créer une page Facebook.
Facebook est le plus gros réseau social du monde avec 900 millions dutilisateurs dont 20 millions de Français. C’est donc un excellent moyen de communiquer avec vos clients et ce guide vous expliquera pas-à-pas comment créer une page Facebook et ajouter le widget à votre boutique Clicboutic.
Créer une page Facebook
Il existe deux types de comptes sur Facebook : les profils qui sont des comptes personnels et les pages qui sont des comptes spécifiques aux entreprises. Nous allons donc créer une page pour votre boutique. Pas dinquiétude, cest totalement gratuit !
- Rendez-vous sur Facebook et cliquez sur « Créer une page » en bas à droite du formulaire dinscription ou cliquez directement sur ce lien.
- Si vous vendez en ligne, sélectionnez Lieu ou commerce local ou Marque ou produit puis sélectionnez le type de produit ou de service qui décrit le mieux votre activité. Renseignez le nom de votre entreprise et cliquez sur le bouton Démarrer la création de la page.
- Un profil Facebook est obligatoire pour créer une page. Facebook devrait donc vous proposer de vous connecter avec votre compte personnel, ou, si vous nêtes pas encore inscrit(e) de créer votre compte.
- Ça y est, votre page est prête !
Ajouter un logo
Afin de pimenter votre page, nous allons ajouter votre photo de profil en cliquant sur Télécharger à partir de lordinateur. Pour un affichage optimal, votre logo doit mesurer 161 pixels de largeur par 160 pixels de hauteur.
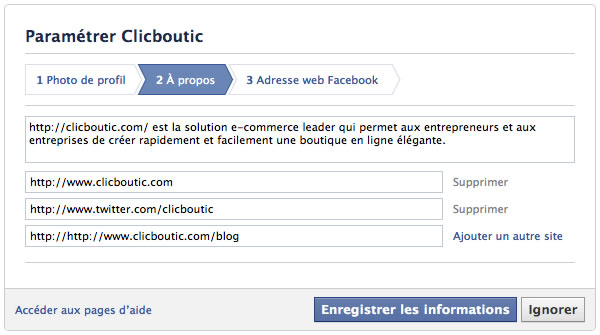
Ajouter une description
La prochaine étape consiste à décrire votre boutique. Il faut que la description soit claire et concise pour être lue facilement et rapidement. Et noubliez surtout pas de mettre le lien de votre boutique !
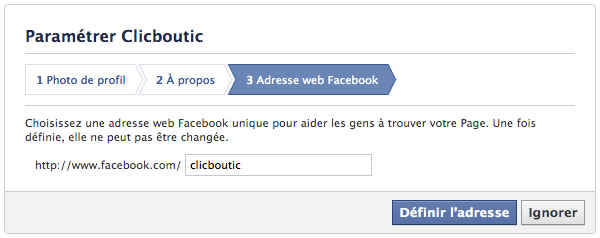
Choisir une adresse web pour votre page Facebook
Pour faciliter laccès à votre page, vous pouvez créer une adresse web spéciale. Par exemple, http://www.facebook.com/clicboutic. Je vous conseille de faire pareil que nous et de simplement mettre le nom de votre boutique !
Ajouter une image de couverture
Votre page est presque terminée ! Il vous reste à ajouter une couverture pour rendre votre page plus attrayante. La couverture est une image plus qui mesure 849 pixels de largeur pour 313 pixels de hauteur que vos visiteurs remarqueront immédiatement lorsquils visiteront votre page.
- Vous pouvez utiliser cette image pour mettre en avant vos produits comme Herbal Essences.
- Une photo qui présente les personnes qui utilisent votre produit à la manière de Dove ou Le Coq Sportif
- Une photo qui fera saliver vos clients comme la boulangerie new-yorkaise Magnolia Bakery
- Une photo qui raconte l’histoire de votre marque comme Ford ou HP
Ajouter le widget Facebook à votre boutique Clicboutic
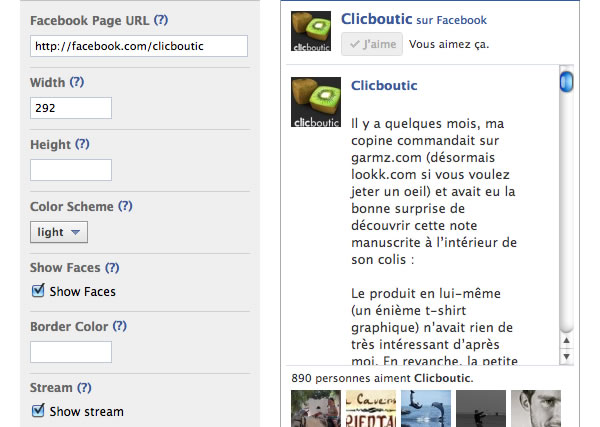
OK, maintenant que notre page Facebook est configurée, nous allons créer un widget qui affichera nos fans et les publications les plus récentes de notre page Facebook sur notre boutique Clicboutic. Le widget est un moyen très efficace (et gratuit) d’amener plus de fans sur votre page facebook. Pour créer ce widget, cliquez ici en choisissant quelles options faire apparaitre sur votre widget. Je vous recommande de cocher « Show faces » et « Show stream ». Cliquez ensuite sur le bouton « Get code » puis « Iframe » pour afficher le code Javascript à copier sur votre boutique.
Il faut maintenant se pencher sur la fonction d’ajout de bloc de Clicboutic.
Créer un bloc pour ajouter le widget Facebook à votre boutique
Vous devez être connecté à votre administration Clicboutic pour finaliser l’ajout du widget Facebook. Cliquez d’abord sur le menu « Design & Pages » puis ensuite sur « Ajout de bloc » d’ajouter le widget à une colonne, au header ou au footer de votre site.
Si vous n’avez jamais créé de bloc, vous pouvez jeter un oeil à cette fiche de documentation ou à ce tutoriel vidéo.
Maintenant que vous avez chargé la page d’ajout de bloc, cliquez simplement sur l’icône ci-dessous :
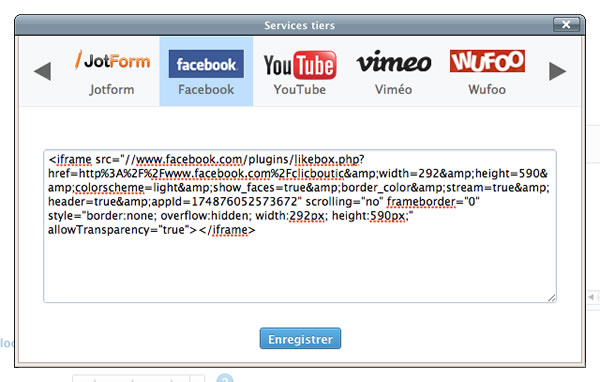
Une fenêtre modale ressemblant à ça devrait s’ouvrir (l’apparence a légèrement évoluée). Sélectionnez Facebook et collez le code Javascript du widget puis cliquez sur « Enregistrer ».
Enregistrez le bloc à l’emplacement de votre choix et rafraichissez votre site pour voir de quoi ça a l’air.
Si votre bloc est trop large et empiète sur le contenu de votre colonne centrale, il va falloir modifier le code Javascript du widget. J’ai mis en gras l’attribut « width » que vous devez éditer :
<iframe src= »//www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fclicboutic&width=292&height=590&
colorscheme=light&show_faces=true&border_color&stream=false&
header=true&appId=174876052573672″ scrolling= »no » frameborder= »0″
style= »border:none; overflow:hidden; width:292px; height:590px; » allowTransparency= »true »></iframe>
Si vous utilisez le thème par défaut, changez cette valeur à 200 :
<iframe src= »//www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fclicboutic&width=200&height=590&
colorscheme=light&show_faces=true&border_color&stream=false&
header=true&appId=174876052573672″ scrolling= »no » frameborder= »0″
style= »border:none; overflow:hidden; width:292px; height:590px; » allowTransparency= »true »></iframe>
Cliquez maintenant sur le bouton « Enregistrer », rechargez la page d’accueil de votre boutique et vous devriez obtenir un résultat semblable à ça :
Dans cet exemple, j’ai décidé de ne pas inclure le flux de publications, seulement les fans, et j’ai utilisé notre propre widget. Si vous souhaitez modifier le positionnement de votre bloc Facebook (le faire remonter au-dessus du bloc newsletter par exemple), je vous recommande ce tutoriel qui vous l’expliquera étape par étape.
J’espère que cet article vous sera utile. N’hésitez pas à partager dans les commentaires le lien de votre boutique en ligne lorsque vous aurez ajouté le widget.